Một trong những thách thức thường xuyên đối mặt với các nhà thiết kế web là câu hỏi liên quan đến “Sidebar là gì?” Khi xây dựng một trang web, không chỉ có vùng trung tâm là quan trọng, mà còn có nhiều vùng hiển thị khác nhau như ở phía trên, phía dưới, bên trái và bên phải của trang web. Những vùng này thường chứa nhiều thông tin bổ sung và hữu ích cho người dùng. Trong nỗ lực làm rõ vấn đề này, bài viết này sẽ tập trung vào “Sidebar” và cách tích hợp nó trong hệ thống quản lý nội dung WordPress. Qua đó, bạn sẽ có cái nhìn chi tiết hơn về tính năng này và cách tận dụng nó để tạo ra trang web có đặc điểm độc đáo và hấp dẫn.
Sidebar là gì ?
Sidebar là một vùng hiển thị trên trang web, thường đặt ở bên trái hoặc bên phải của trang chính. Chức năng chính của Sidebar là chứa các liên kết hữu ích, tiện ích, thông tin quảng cáo, danh mục sản phẩm hoặc tin tức mới nhất liên quan đến nội dung của trang web.
Được thiết kế với đa dạng kích thước và kiểu dáng, từ sự đơn giản đến phức tạp, Sidebar có khả năng linh hoạt và có thể được tùy chỉnh theo mong muốn và thiết kế của người dùng trang web.
Sidebar đóng một vai trò quan trọng trong bố cục trang web, mang lại các tùy chọn đa dạng cho người dùng để truy cập các nội dung, thông tin hoặc sản phẩm khác nhau. Tuy nhiên, khi tích hợp Sidebar, quan trọng để xem xét và thiết kế một cách cân nhắc để đảm bảo tính hợp lý và thuận tiện, tránh gây khó khăn cho người dùng khi trải nghiệm trang web của bạn.
Widget là gì?
Widget là những phần tử nội dung nhỏ và linh hoạt, tích hợp vào thanh Sidebar của trang web. Chúng được thiết kế để thích nghi với nội dung và mục đích cụ thể của trang web, tạo ra sự đa dạng và linh hoạt cho Widget tùy thuộc vào mục tiêu cụ thể của trang web đó. Thông thường, Widget chứa nội dung liên quan đến quảng bá sản phẩm, dịch vụ, cập nhật tin tức, thông báo sự kiện, kêu gọi hành động, và thậm chí có thể dùng để thu hút sự tương tác như “like” từ người dùng.
Sắp xếp và bố trí Widget một cách cân nhắc có thể biến trang web của bạn thành một không gian trực quan, chuyên nghiệp và hấp dẫn. Điều này không chỉ giúp tăng cường trải nghiệm người dùng mà còn tối ưu hóa hiệu suất của trang web.
Định nghĩa và ý nghĩa của Sidebar trong thiết kế web
Sidebar trong thiết kế web là một vùng nhỏ, thường được đặt bên cạnh hoặc ở phía trái hoặc phải của nội dung chính trên trang web. Nó thường chứa các phần tử giao diện như danh sách liên kết, widget, thông tin liên hệ, menu điều hướng, hoặc quảng cáo. Sidebar thường có kích thước nhỏ hơn nội dung chính và được sử dụng để cung cấp thông tin bổ sung, tạo ra sự đa dạng và cải thiện trải nghiệm người dùng trên trang web.
Ý nghĩa của Sidebar trong thiết kế web:
- Cung cấp định hướng: Sidebar có thể chứa các danh sách liên kết hoặc menu điều hướng giúp người dùng dễ dàng điều hướng trên trang web, tìm kiếm thông tin hoặc chuyển đến các trang khác.
- Hiển thị nội dung liên quan: Sidebar có thể chứa các widget hoặc phần tử giao diện khác để hiển thị nội dung liên quan, như bài viết liên quan, tin tức mới nhất, hoặc sản phẩm nổi bật. Điều này giúp người dùng khám phá thêm nội dung liên quan và tăng khả năng tiếp cận với các thông tin hữu ích.
- Tiếp cận thông tin nhanh chóng: Sidebar có thể chứa các phần tử giao diện như mục lục, thẻ tag, hoặc công cụ tìm kiếm nhanh giúp người dùng dễ dàng tiếp cận các thông tin cụ thể trên trang web.
- Tối ưu hóa không gian trang web: Sidebar giúp phân bổ không gian trên trang web một cách hợp lý, giúp tận dụng không gian trống bên cạnh nội dung chính và đem lại cân bằng hài hòa cho giao diện tổng thể của trang web.
Tuy nhiên, cần lưu ý rằng không phải trang web nào cũng cần sử dụng Sidebar, và cách sử dụng Sidebar cũng cần phải được xem xét kỹ lưỡng để đảm bảo tính hữu ích và hợp lý cho trải nghiệm người dùng trên trang web.
Xem thêm Hướng dẫn sử dung Top Commentators Widget
Lợi Ích của Sidebar trong Thiết Kế Website
Một thanh Sidebar trong thiết kế web mang lại nhiều ưu điểm quan trọng, tạo nên sự chuyên nghiệp và thẩm mỹ cho trang web. Với sự hiện diện của Sidebar, trang web trở nên trực quan và phong cách hơn, giúp điều này được thấy rõ qua những lợi ích sau:
- Nâng Cao Tính Thẩm Mỹ: Sidebar giúp tối ưu hóa bố cục thông tin một cách sáng tạo và hấp dẫn, làm cho trang web trở nên thu hút hơn với người xem.
- Lấp Đầy Không Gian Trống: Nó giúp điền vào những không gian trống trên trang web một cách hiệu quả, tận dụng mọi phần trống để cung cấp thông tin hữu ích cho người truy cập.
- Tăng Trải Nghiệm Người Dùng: Sidebar cung cấp tiện ích cho người dùng để dễ dàng truy cập thông tin và tương tác với trang web, từ đó tăng cường trải nghiệm người dùng.
- Hỗ Trợ Đạt Được Mục Tiêu Hoạt Động: Nó có thể được sử dụng để khuyến khích người dùng tham gia các hoạt động cụ thể như đăng ký, mua sắm, hoặc tham gia cộng đồng.
- Cung Cấp Thông Tin Bổ Sung: Sidebar là nơi lý tưởng để hiển thị thông tin quan trọng như thông tin về sản phẩm, tin tức, hoặc bất kỳ thông điệp nào khác mà bạn muốn chia sẻ với khách hàng một cách hiệu quả.
Xem thêm Thay đổi kích thước Font chữ trong WordPress cho khách truy cập
Hướng dẫn Tạo Sidebar trong WordPress
Trong việc tạo Sidebar cho trang web WordPress, bạn có thể tuân theo các bước sau:

Đối với các Theme WordPress đã kích hoạt Sidebar:
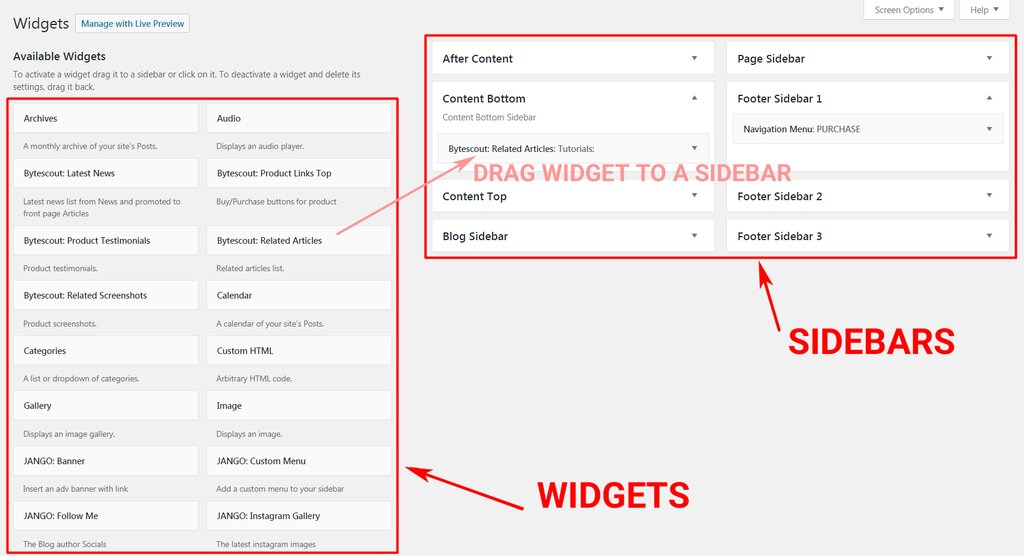
- Tạo Sidebar bằng Widget:
Trên trang quản trị chính của WordPress, hãy chọn “Appearance,” sau đó tìm và nhấp vào “Widget.”
Trong giao diện Widget, tìm và chọn “Sidebar.”
- Tạo Sidebar bằng Tùy chỉnh (Customize):
Trên trang quản trị chính của WordPress, hãy chọn “Appearance,” sau đó tìm và nhấp vào “Customize.”
Trong giao diện Customize, chọn “Widget” và sau đó “Sidebar.”
Đối với các Theme WordPress chưa được kích hoạt Sidebar:
Trong trường hợp này, bạn cần phải đăng ký tiện ích Sidebar trong file “functions.php” của chủ đề của bạn. Dưới đây là một số tham số quan trọng cần hiểu:
- Name: Tên Sidebar.
- Id: Được sử dụng để gọi Sidebar thông qua hàm “dynamic_sidebar().” Id phải là chữ thường.
- Description: Mô tả về Sidebar.
- Class: Tên lớp CSS được áp dụng vào mã HTML của Widget.
- Before_widget: Mã HTML được thêm trước Widget.
- After_widget: Mã HTML được thêm sau Widget, hoạt động như thẻ đóng của “before_widget.”
- Before_title: Mã HTML được thêm trước tiêu đề của Widget.
- After_title: Mã HTML được thêm sau tiêu đề của Widget, hoạt động như thẻ đóng của “before_title.”
Việc đăng ký Sidebar mới có thể phức tạp và đòi hỏi kiến thức về mã code PHP. Trong trường hợp không hiểu rõ, bạn nên tìm sự hỗ trợ từ các chuyên gia hoặc công ty thiết kế web uy tín.
Gợi Ý Sử Dụng Sidebar Một Cách Hiệu Quả
Sau khi bạn đã tạo Sidebar thành công, hãy xem xét cách sử dụng nó một cách hiệu quả:
- Vị Trí Đặt Sidebar: Để thu hút sự chú ý, bạn có thể đặt Sidebar bên trái hoặc bên phải của trang web, tùy theo thói quen của người đọc.
- Nội Dung Sử Dụng trong Sidebar: Sidebar có thể chứa nhiều loại nội dung khác nhau, bao gồm các bài viết mới, hộp đăng ký email, nút chia sẻ trên mạng xã hội, đánh giá và chứng nhận, và nhiều nội dung khác tùy theo mục đích của trang web.
- Sticky Sidebar: Nếu muốn Sidebar luôn hiển thị khi người dùng cuộn trang, bạn có thể sử dụng tính năng “Sticky Sidebar.”
Trên đây là các hướng dẫn liên quan đến Sidebar trong WordPress. Để có một trang web chuyên nghiệp và hiệu quả, bạn nên sử dụng Sidebar một cách thông minh. Nếu cần sự hỗ trợ hoặc tư vấn, hãy liên hệ với các chuyên gia hoặc dịch vụ thiết kế web đáng tin cậy, có kinh nghiệm và đội ngũ chuyên gia để giúp bạn đạt được mục tiêu của mình.
Xem thêm Tabs Shortcode and Widget – thêm tab vào post và page trong WordPres