Nếu bạn đang dùng WordPress để quản lý website mỗi ngày, chắc chắn bạn không xa lạ với Admin Bar – thanh công cụ xuất hiện ở đầu trang khi bạn đã đăng nhập.
Admin Bar giúp bạn:
- Truy cập nhanh vào bảng điều khiển
- Chỉnh sửa bài viết, trang, theme hoặc plugin
- Thực hiện thao tác admin chỉ với một cú click
Nhưng…
Xem thêm WordPress có dễ dùng không
Khi bạn cài nhiều plugin, theme hoặc có hệ thống phức tạp → Admin Bar sẽ dài loằng ngoằng, rối mắt, thậm chí cản trở khi thiết kế giao diện hoặc duyệt trang.
Bạn không muốn tắt hẳn thanh công cụ, vì bạn vẫn cần nó.
Vậy giải pháp là gì?
🎯 Admin Bar Button – một plugin cực kỳ nhẹ, giúp bạn thu gọn Admin Bar thành một nút bấm, và mở lại bất cứ lúc nào chỉ với một click. Không cần code, không ảnh hưởng hiệu suất, không gây xung đột.
Giới thiệu plugin Admin Bar Button: Gọn – Nhẹ – Tắt/Mở linh hoạt
Nếu bạn chỉ đơn giản muốn ẩn tạm thời thanh công cụ WordPress (Admin Bar) mà không muốn can thiệp vào mã nguồn hay dùng các giải pháp quá phức tạp, thì plugin Admin Bar Button chính là lựa chọn hoàn hảo.
Xem thêm WordPress lazy load plugin cho video
🔧 Plugin này làm được gì?
Thay vì loại bỏ hoàn toàn thanh admin (như nhiều plugin khác), Admin Bar Button sẽ:
- Biến thanh admin thành một nút nhỏ gọn ở góc màn hình
- Khi bạn nhấp vào nút, thanh admin sẽ hiển thị trở lại ngay lập tức
- Khi không cần nữa, chỉ cần click lại để thu gọn về dạng nút
🎯 Giải pháp cực kỳ phù hợp khi bạn cần:
- Thiết kế hoặc xem trước trang mà không bị admin bar che mất một phần header
- Làm việc với frontend mà vẫn muốn giữ quyền truy cập nhanh
- Tránh cho người dùng khác (editor, contributor) nhấn nhầm vào các mục không cần thiết
🚀 Những điểm nổi bật:
| Tính năng | Mô tả |
|---|---|
| Gọn nhẹ | Dung lượng plugin cực nhỏ, không ảnh hưởng tốc độ website |
| Dễ dùng | Cài xong là chạy, không cần cấu hình phức tạp |
| Không xung đột | Tương thích với hầu hết theme & plugin phổ biến |
| Hiển thị theo vai trò | Chỉ hiện cho admin hoặc user có quyền – đảm bảo an toàn |
| Tùy chỉnh vị trí nút | Nút có thể nằm bên trái hoặc phải màn hình |
📌 Ai nên dùng plugin này?
- Admin quản trị website lớn, cài nhiều plugin → admin bar quá dài
- Freelancer hoặc designer, thường xuyên cần xem giao diện “sạch” khi thiết kế frontend
- Blogger hoặc nội dung viên chỉ cần thao tác đơn giản, không cần full thanh công cụ
- Người dùng muốn gọn – nhanh – không rối mắt khi làm việc hàng ngày
👉 Ở phần tiếp theo, mình sẽ hướng dẫn bạn cách cài đặt và sử dụng Admin Bar Button chỉ trong 1 phút, kể cả khi bạn là người mới dùng WordPress.
Xem thêm plugin bài viết phổ biến cho WordPress
Cách cài đặt và sử dụng plugin Admin Bar Button
Một trong những lý do khiến Admin Bar Button được nhiều người ưa chuộng là:
👉 Cài đặt đơn giản – dùng ngay – không cần tùy chỉnh phức tạp.
Chỉ với vài bước dưới đây, bạn có thể biến thanh admin bar cồng kềnh thành một nút bấm gọn gàng ngay lập tức:
🛠️ Bước 1: Cài đặt plugin từ thư viện WordPress
- Đăng nhập vào bảng quản trị WordPress
- Vào Plugins → Add New
- Gõ từ khóa “Admin Bar Button” vào ô tìm kiếm
- Tìm plugin có tên chính xác là Admin Bar Button của tác giả ElhardSoft
- Nhấn Install Now (Cài đặt) → sau đó nhấn Activate (Kích hoạt)
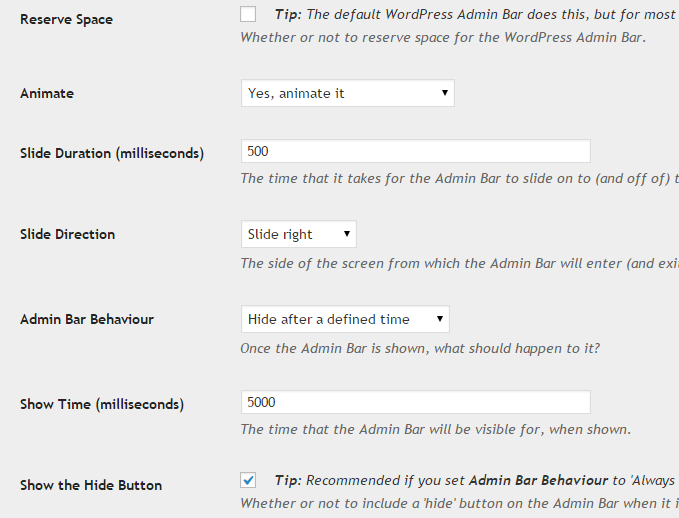
⚙️ Bước 2: Cấu hình cơ bản (tuỳ chọn)
Sau khi kích hoạt, plugin sẽ tự động hoạt động ngay – không cần cấu hình gì thêm.
Tuy nhiên, nếu bạn muốn tinh chỉnh một chút, hãy vào:
Settings → Admin Bar Button
Tại đây, bạn có thể:
- ✅ Chọn vị trí nút thu gọn (góc trái hoặc phải)
- ✅ Bật/tắt hiển thị nút với từng vai trò người dùng (Admin, Editor, Author,…)
- ✅ Tùy chỉnh màu nền, hiệu ứng icon (nếu plugin cập nhật phiên bản mới)
Xem thêm plugin thanh toán PayPal cho WordPress
👁️ Bước 3: Trải nghiệm giao diện mới
Sau khi bật plugin, hãy truy cập trang chủ website của bạn trong khi đang đăng nhập. Bạn sẽ thấy:
- Thanh Admin Bar biến mất
- Thay vào đó là một nút nhỏ gọn (icon menu) nằm ở góc màn hình
- Nhấn vào nút này, thanh Admin sẽ hiện ra
- Nhấn lại, thanh sẽ thu gọn
📌 Gợi ý: Nếu bạn làm việc thường xuyên với Elementor, Bricks, hay các theme builder, bạn sẽ thấy trải nghiệm gọn nhẹ hơn rất nhiều khi không bị Admin Bar chiếm không gian.
👉 Ở phần tiếp theo, mình sẽ cùng bạn phân tích nhanh ưu – nhược điểm thực tế của plugin Admin Bar Button, để bạn biết rõ khi nào nên dùng và có giới hạn gì cần lưu ý.
Xem thêm plugin WordPress hiển thị ảnh chuyên nghiệp
Ưu – Nhược điểm của plugin Admin Bar Button
Sau khi sử dụng thực tế, plugin Admin Bar Button mang lại trải nghiệm rất tích cực với những người quản trị website muốn tối ưu giao diện quản lý. Tuy nhiên, giống như bất kỳ công cụ nào, nó cũng có một số điểm mạnh và giới hạn riêng.
Hãy cùng điểm qua:
✅ Ưu điểm nổi bật
| ⭐ Ưu điểm | 💬 Mô tả chi tiết |
|---|---|
| Cực kỳ nhẹ | Plugin có dung lượng nhỏ, không ảnh hưởng tốc độ tải trang hay xung đột với các plugin khác |
| Dễ dùng cho mọi đối tượng | Cài xong là hoạt động – không yêu cầu kỹ năng kỹ thuật |
| Không can thiệp code | Không cần chỉnh sửa functions.php hay dùng JavaScript thủ công |
| Hiển thị linh hoạt | Tùy chọn vị trí nút (góc trái/phải), ai được nhìn thấy (vai trò người dùng) |
| Trải nghiệm sạch sẽ hơn | Giúp quản trị viên tập trung vào frontend mà không bị thanh admin chắn mất không gian |
❌ Hạn chế cần lưu ý
| 🚫 Nhược điểm | ⚠️ Chi tiết |
|---|---|
| Không ẩn từng mục cụ thể | Bạn không thể ẩn riêng từng nút trong admin bar – chỉ có thể thu gọn toàn bộ |
| Chưa hỗ trợ đa ngôn ngữ | Plugin chưa có bản dịch tiếng Việt hoặc hỗ trợ WPML/Polylang đầy đủ |
| Không thay đổi giao diện nút toggle | Nút hiển thị ở góc chỉ là biểu tượng đơn giản, không thể tùy biến sâu nếu bạn muốn cá nhân hóa cao |
| Chưa có cập nhật thường xuyên | Plugin hoạt động ổn nhưng không được cập nhật thường xuyên như các plugin lớn khác |
🎯 Tổng kết nhanh:
| Phù hợp khi… | Không phù hợp khi… |
|---|---|
| Bạn muốn gọn giao diện, không tắt hẳn | Bạn cần ẩn từng mục cụ thể trên thanh admin |
| Bạn không rành code | Bạn muốn tùy biến mạnh về giao diện hoặc logic |
| Bạn chỉ cần ẩn thanh admin tạm thời | Bạn cần một plugin hỗ trợ role-based admin UI |
👉 Ở phần tiếp theo, mình sẽ chia sẻ khi nào nên dùng Admin Bar Button, và gợi ý các trường hợp thay thế phù hợp hơn nếu bạn cần tùy biến sâu hơn hệ thống admin.
Xem thêm plugin WordPress hiển thị ảnh chuyên nghiệp
Khi nào nên dùng plugin Admin Bar Button?
Không phải lúc nào bạn cũng cần ẩn hoặc thu gọn Admin Bar, nhưng với một số trường hợp cụ thể, plugin Admin Bar Button sẽ là giải pháp “nhỏ mà có võ”, giúp trải nghiệm quản trị trở nên gọn gàng và hiệu quả hơn.
Dưới đây là những trường hợp lý tưởng để sử dụng plugin này:
✅ Nên dùng khi:
🔹 Bạn đang dùng nhiều plugin → Admin Bar quá dài
Khi bạn cài các plugin như SEO, bảo mật, WooCommerce, Builder,… các mục sẽ tự động chèn vào admin bar, khiến nó trở nên dài dòng, rối mắt và khó thao tác nhanh.
📌 Admin Bar Button giúp bạn “thu gọn” đám đông này chỉ còn một nút nhỏ xinh.
🔹 Bạn thiết kế giao diện frontend và cần nhìn website “sạch”
Nếu bạn thường xuyên:
- Dùng Elementor, Bricks, Block Editor
- Thiết kế landing page / giao diện mobile
- Kiểm tra hiển thị UI/UX
👉 Thanh Admin Bar có thể gây vướng, lệch bố cục, hoặc làm bạn đánh giá sai giao diện.
📌 Giải pháp: dùng Admin Bar Button để ẩn thanh admin tạm thời mà không phải đăng xuất.
🔹 Bạn không dùng admin bar thường xuyên, chỉ cần lúc cần thiết
Thực tế, phần lớn thao tác trong Admin Bar đều có thể thực hiện từ Dashboard.
Nếu bạn là người thích “sạch – gọn – ít nhiễu”, thì giữ một nút toggle nhỏ ở góc màn hình là quá đủ.
🔹 Website có nhiều user → Muốn ẩn thanh admin với vai trò cụ thể
Bạn có thể giới hạn quyền thấy admin bar với:
- Editor, Contributor, Author
- Tránh tình trạng người viết bài bấm nhầm vào phần không nên truy cập
📌 Với Admin Bar Button, bạn có thể chọn chỉ admin mới thấy nút, các user khác sẽ không thấy thanh công cụ.
Xem thêm chia sẻ bài viết cũ tự động WordPress
❌ Không nên dùng nếu:
- Bạn muốn ẩn chi tiết từng mục cụ thể (ví dụ: chỉ ẩn nút “Customize” hoặc “SEO”)
- Bạn cần giao diện tuỳ biến cao hoặc hỗ trợ đa ngôn ngữ
- Bạn muốn kết hợp với hệ thống phân quyền mạnh (membership, LMS, v.v.)
📌 Trong trường hợp đó, bạn nên tham khảo các plugin như:
- Adminimize – ẩn theo mục cụ thể trong cả backend
- WP Admin UI Customize – chỉnh layout cho từng role
- Hoặc dùng code
remove_node()nếu bạn biết lập trình
👉 Ở phần cuối, mình sẽ tổng kết lại giá trị của plugin Admin Bar Button, và đưa ra gợi ý hành động nếu bạn muốn làm gọn giao diện WordPress của mình một cách thông minh.
Kết luận – Nhỏ gọn hơn, quản trị hiệu quả hơn với Admin Bar Button
Thanh Admin Bar trong WordPress là một công cụ hữu ích – nhưng khi bạn bắt đầu mở rộng website, cài thêm nhiều plugin hoặc chỉnh sửa giao diện thường xuyên, nó có thể trở thành một vật cản lớn cho trải nghiệm quản trị.
Thay vì tắt hoàn toàn, hoặc phải động tay vào code rối rắm, thì việc dùng plugin Admin Bar Button là giải pháp đơn giản mà hiệu quả:
🎯 Tóm gọn lợi ích:
- Giữ lại đầy đủ chức năng admin bar, chỉ ẩn tạm thời khi không cần
- Tăng không gian hiển thị giao diện frontend – đặc biệt hữu ích với designer/dev
- Tránh rối mắt cho các tài khoản người dùng khác (editor, contributor…)
- Cài đặt trong 1 phút, không ảnh hưởng hiệu suất trang web
💡 Gợi ý hành động:
Nếu bạn đang cảm thấy Admin Bar “vướng víu” mà vẫn chưa muốn xóa nó đi,
🎯 Hãy thử Admin Bar Button – một plugin nhỏ, nhưng sẽ khiến bạn “dễ thở” hơn nhiều trong quá trình quản lý và chỉnh sửa website.
📩 Cần thêm plugin tối ưu giao diện admin, cải thiện UX quản trị hoặc giảm rối backend?
Hãy để lại bình luận bên dưới hoặc inbox trực tiếp – mình sẽ gợi ý thêm những công cụ phù hợp theo mục tiêu cụ thể của bạn (quản trị site lớn, làm UX, dạy học online, v.v.)
Xem thêm plugin forum cho WordPress